III UNIDAD
TEMA 1: Página de inicio FB.
Clic aquí para visualizar video
II UNIDAD
TEMA 4: Pantalla de carga.
Clic aquí para visualizar el video
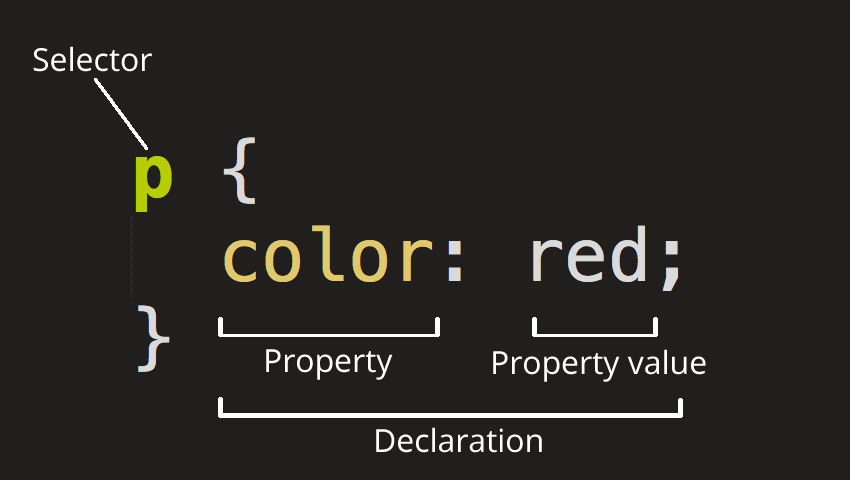
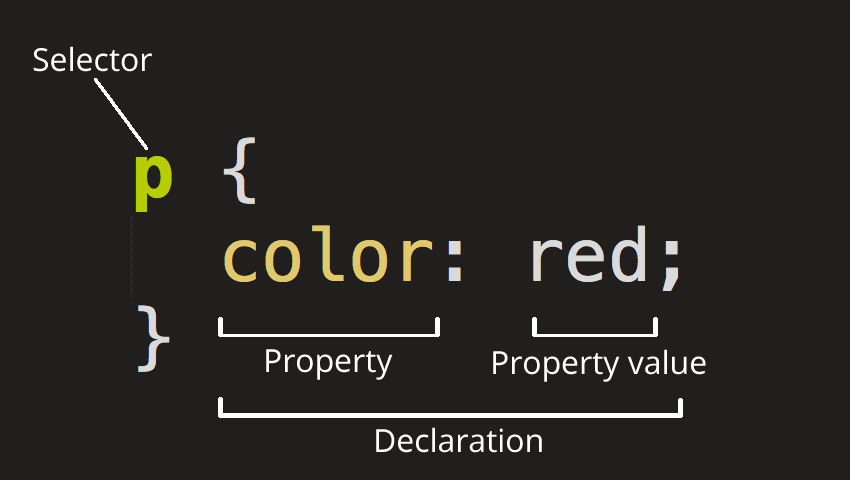
TEMA 3: Aplicación CSS.
Para agregar CSS a un documento HTML, trabajando en
documentos individuales, se puede seguir el siguiente proceso utilizando
como ejemplo las etiquetas h1, table y p:
Estilizar las etiquetas HTML con CSS:

-
Crear el documento HTML:
- Crear un archivo HTML con la estructura básica, por ejemplo, "index.html".
-
Agregar contenido HTML:
- Dentro del archivo HTML, agregar contenido utilizando las etiquetas h1, table y p.
-
Crear el documento CSS:
- Crear un archivo CSS separado, por ejemplo, "styles.css".
-
Vincular el archivo CSS al HTML:
- En el archivo HTML, dentro de la etiqueta head, agregar la siguiente línea para vincular el archivo CSS:
html
<link rel="stylesheet" type="text/css" href="styles.css">
- En el archivo HTML, dentro de la etiqueta head, agregar la siguiente línea para vincular el archivo CSS:
- En el archivo CSS, agregar reglas de estilo para las etiquetas h1, table y p. Por ejemplo:
css
h1 { color: blue; font-size: 24px; } table { width: 100%; border-collapse: collapse; } p { font-family: Arial, sans-serif; line-height: 1.5; }
-
Guardar y visualizar:
- Guardar los archivos HTML y CSS en la misma carpeta.
- Abrir el archivo HTML en un navegador para visualizar el efecto de los estilos CSS aplicados a las etiquetas h1, table y p.

TEMA 2: Maquetación HTML y CSS.
Visualización de video - Clic Aquí
TEMA 1: Maquetación HTML.
La maquetación HTML es un proceso fundamental en el
desarrollo web que consiste en estructurar y organizar el contenido de
una página utilizando etiquetas HTML. HTML, que significa HyperText
Markup Language, es el lenguaje estándar para crear sitios web y define
la estructura básica de una página web. A continuación, se explica qué
es la maquetación HTML, cómo funciona y cómo aplicarla, junto con
ejemplos y ejercicios para una comprensión práctica:
Ejemplo de Lista Ordenada y No Ordenada:
Ejemplo de Enlace e Imagen:

¿Qué es la Maquetación HTML?
La maquetación HTML se refiere a la creación de la estructura visual de una página web mediante etiquetas HTML. Estas etiquetas permiten definir elementos como encabezados, párrafos, listas, enlaces, imágenes y otros componentes que componen una página web. La maquetación es esencial para organizar el contenido de manera coherente y facilitar la presentación visual de la información en un navegador web.¿Cómo Funciona la Maquetación HTML?
La maquetación HTML funciona mediante la utilización de etiquetas HTML que rodean el contenido para definir su estructura y formato. Cada etiqueta tiene un propósito específico y se coloca de manera jerárquica para crear una disposición lógica del contenido en la página. Por ejemplo, la etiqueta<h1> se utiliza para los encabezados principales, <p> para los párrafos de texto y <img> para insertar imágenes.
¿Cómo Aplicar la Maquetación HTML?
Para aplicar la maquetación HTML, es necesario conocer las etiquetas básicas y su uso adecuado. A continuación, se presentan algunos ejemplos y ejercicios para practicar la maquetación HTML:-
Ejemplo de Encabezado y Párrafo:
html
<h1>¡Bienvenido a mi Sitio Web!</h1> <p>Este es un ejemplo de un párrafo en HTML. Aquí puedes escribir tu contenido.</p>
html<h2>Lista de Frutas</h2> <ul> <li>Manzana</li> <li>Plátano</li> <li>Naranja</li> </ul> <ol> <li>Peras</li> <li>Uvas</li> <li>Melón</li> </ol>
html<a href="https://www.ejemplo.com">Visita nuestro sitio web</a> <img src="imagen.jpg" alt="Descripción de la imagen">
Ejercicios Prácticos:
- Crea una página web sencilla con un encabezado, un párrafo y una lista de elementos.
- Inserta una imagen en tu página y enlázala a otra página web.
- Experimenta con diferentes etiquetas HTML para explorar la variedad de elementos que se pueden incluir en una página web.

No hay comentarios.:
Publicar un comentario